Phpcms v9微信H5支付组件是思优CMSYOU技术团队针对根据最新的微信支付接口定制的H5移动端站内会员充值支付的支付组件,基于认证的微信公众号开通的微信H5支付接口,实现Phpcms v9系列程序前台会员在微信客户端外的移动端网页使用微信支付充值。此组件针对的是除微信客户端以外的移动端网页的用户站内充值支付,跟Phpcms v9默认的支付模块/充值模块、在线支付模块无缝对接,实现微信支付方式的站内充值记录、充值入帐、消费记录等流水记录。该组件是在Phpcms v9微信支付组件基础上新增的微信H5支付接口,可与Phpcms v9微信支付JSAPI组件共存,需要微信公众号认证后申请H5支付接口,在微信端访问手机网页完成充值支付。

微信支付商户平台》产品中心》H5支付
*更新记录:
3、20231208:调试完善、整理上线Phpcms v9微信H5支付组件。
2、20211206:整理上线Phpcms v9微信支付JSAPI组件。
1、20200904:整理上线Phpcms v9微信支付Native组件。
安装说明:
1、 插件文件的上传及替换:
该插件适用于phpcms v9全系列,如果程序没有做过二次开发,可在备份后上传phpcms、style、wxpay等目录里的文件上传覆盖替换。也可以根据文件层级针对性上传替换。
注意:安装或卸载前必须备份好程序文件及数据库,该插件沿用默认的Phpcms v9在线充值、支付模块的数据表,不用新增单独的数据表,不过安装和卸载前需做好数据备份。
2、 插件安装:
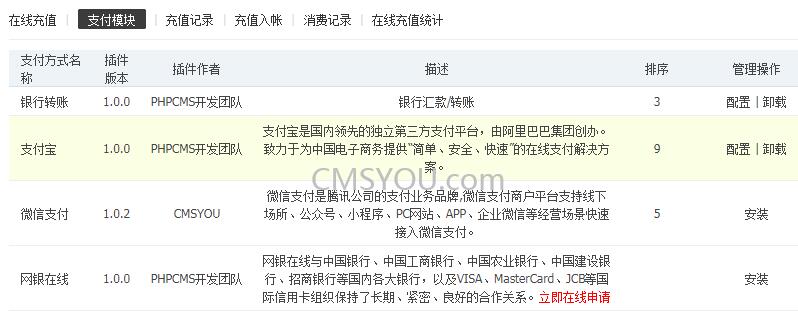
2.1、微信支付方式的开启:

位置:模块 > 模块列表 > 在线充值 > 支付模块
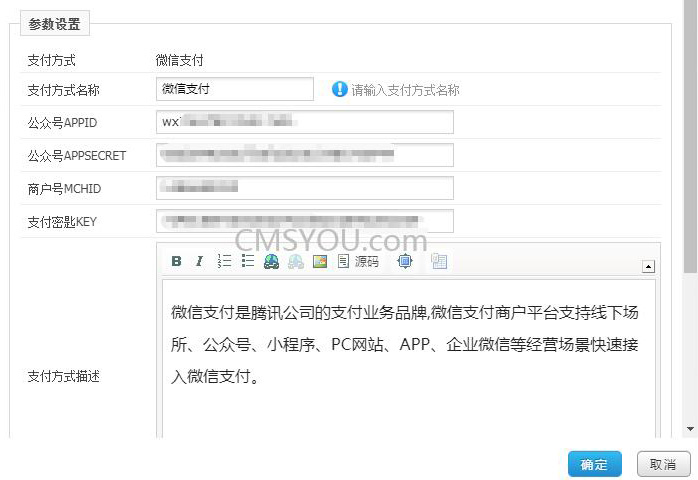
2.2、微信支付参数设置:

支付参数在微信支付商家平台获取,位置:商户平台》账户中心》个人信息
填写配置信息:公众号APPID、公众号APPSECRET、商户号MCHID、支付密匙KEY等信息。

3、后续操作:
登录管理后台,点击右上角刷新缓存,使用微信访问网站前台会员中心,在手机默认浏览器中进行支付充值功能。
4、前台会员中心微信支付充值截图:
微信支付演示地址:http://www.cmsyou.com/index.php?m=pay&c=deposit&a=pay

会员中心》在线充值,选择微信支付方式

点击确认并支付,触发H5支付接口

外部浏览器唤起弹出微信支付页面,确认支付

支付流水、充值记录,沿用官方默认数据表
*特别说明:该组件基于认证的微信公众号、需申请微信支付接口,需要获取H5支付接口权限,如果无微信支付接口则该组件不适合。




点击加载更多