众所周知,Phpcms V9后台使用的编辑器是CKEditor,不少朋友吐槽,比如:不能引用原生代码(编辑器里边的代码会自动执行)、在段落标记后面会产生换行、tab和多余的空格,今天在这里,CMSYOU将与大家说说怎么去掉Phpcms V9编辑器自动产生段落冗余空格,以及怎么自定义Phpcms V9编辑器做到几个人性化功能。
当前最新的版本已经采纳了建议,在CKEditor控制文件statics/js/ckeditor/config.js,找到22行加入了下面的代码:
CKEDITOR.on( 'instanceReady', function( ev ) { with (ev.editor.dataProcessor.writer) {setRules("p", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("h1", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("h2", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("h3", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("h4", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("h5", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("div", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("table", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("tr", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("td", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("iframe", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("li", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("ul", {indent : false, breakAfterOpen : false, breakBeforeClose : false} );setRules("ol", {indent : false, breakAfterOpen : false, breakBeforeClose : false} ); }});
注:
indent (是否加入空白 TAB)breakBeforeOpen (插入起始代码标签之前是否断行)breakAfterOpen (插入起始代码标签之后是否断行)breakBeforeClose (插入结尾代码标签之前是否断行)breakAfterClose (插入结尾代码标签之后是否断行)
下面来具体说说今天的主题:自定义Phpcms V9编辑器人性化功能。
一、跟回Word换行(硬回车和软回车)的模式:
默认Phpcms V9里边的CKEditor预设的键入“Enter”是
标签,而“Shift + Enter”是
标签,这和Word操作恰好相反。
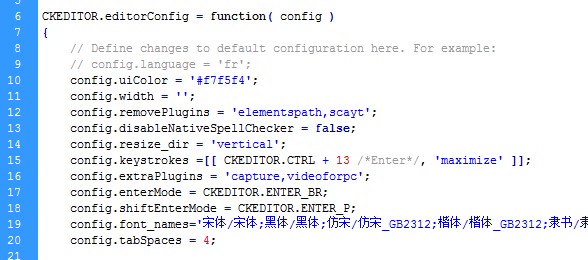
具体自定义方法:找到修statics/js/ckeditor/config.js,修改17行的代码:
config.enterMode = CKEDITOR.ENTER_BR;config.shiftEnterMode = CKEDITOR.ENTER_P;
可以自定义回来!
二、修改编辑器首行缩进:
首行自动缩进,这个功能很多朋友会喜欢。默认V9编辑器使用的p标签没有设置缩进,而又不能设置全局的text-indent属性,因为这样有些不需要的也有缩进了。

其实可以在需要缩进的地方使用TAB键缩进。
修改方法:
打开statics/js/ckeditor/config.js,在第19行后添加:
config.tabSpaces = 4;
保存,测试下!
下一页,我们将讲到修改编辑界面的文字大小和行高、添加批量去除超链接功能、上传图片自动添加ALT属性。



点击加载更多