续Phpcms V9文章列表调用的一些教程之后,今天CMSYOU在这里,将与大家具体分享Phpcms V9文章调用标题前面显示排行序号的方法。
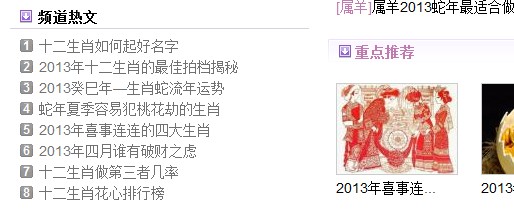
先上效果图:

在这里的“1、2、3……8”就是所谓的标题前面的排行数字。
大家先想想应该怎么做呢?
假想1:
用背景图,具体用图片的方式,事先做好带有“1、2、3……8”的背景图,作为整个List的背景。
点评:可以实现,但是缺乏灵活性,而且图片会大,不够精简。
假想2:
把不同图标做成不同的小图标,然后手动写每一行li的class或者id,这样实现“1、2、3……8”。
点评:可以实现,但是不便于大量调用,不适合写在模板里边。
下面分享两个具体的Phpcms V9文章调用标题前面显示排行序号调用代码:
调用代码一:
{pc:content action="hits" catid="$catid" num="8" order="monthviews DESC" cache="3600"}
{loop $data $k $v}
<li><strong class="num2">{$n}</strong><a title="{$v[title]} - {number_format($v[monthviews])}" href="{$v[url]}">{str_cut($v[title],36,'...')}</a></li>
{/loop}
{/pc}
调用代码二:
{pc:content action="lists" catid="$catid" order="id DESC" num="10"}
{php $j=1;}
{loop $data $v}
<li>{php echo $j}<a href="{$v[url]}">{str_cut($v['title'],44,'')}</a></li>
{$j++}
{/loop}
{/pc}
采用{$n}或者{$j++}的方式,让调用的数据前面的数字递增。
具体CSS方面的匹配,大家尝试下!相信不会难到大家!同时欢迎大家收听CMSYOU官方微博,相互探讨Phpcms!



点击加载更多